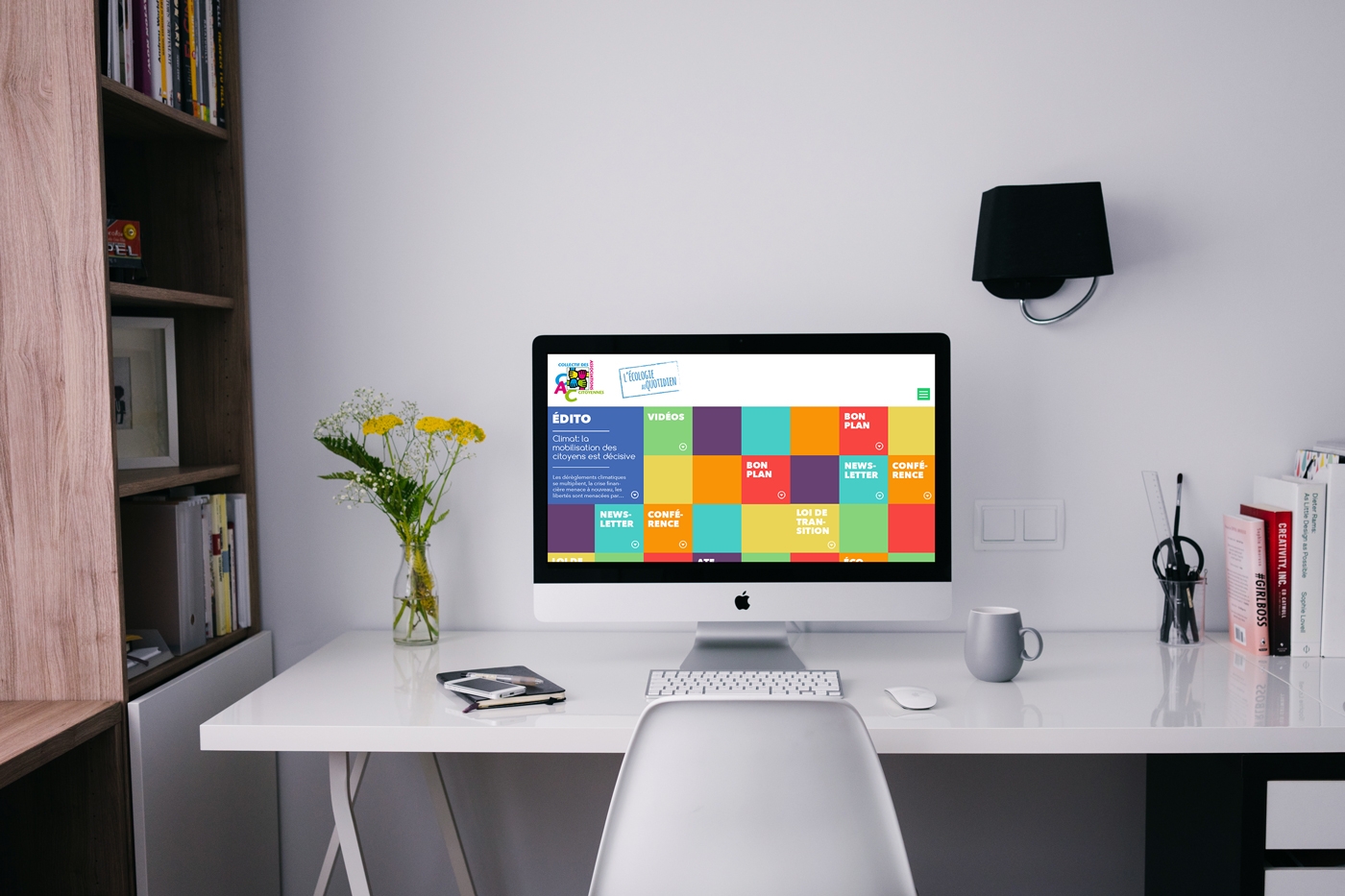
Exemple de création d’un design de site Web (créé pendant la formation module long Webdesign dispensée à l’EMI-CFD, l’École des métiers de l’information) : redessiner la rubrique “Écologie citoyenne” du site Le Collectif des Associations Citoyennes.
Le squelette du site ou “zoning”

La première étape consiste à délimiter et représenter les différentes grandes zones du futur site Web ainsi qu’indiquer les types de contenus qui seront affectés à ces espaces pour un type de page donnée.
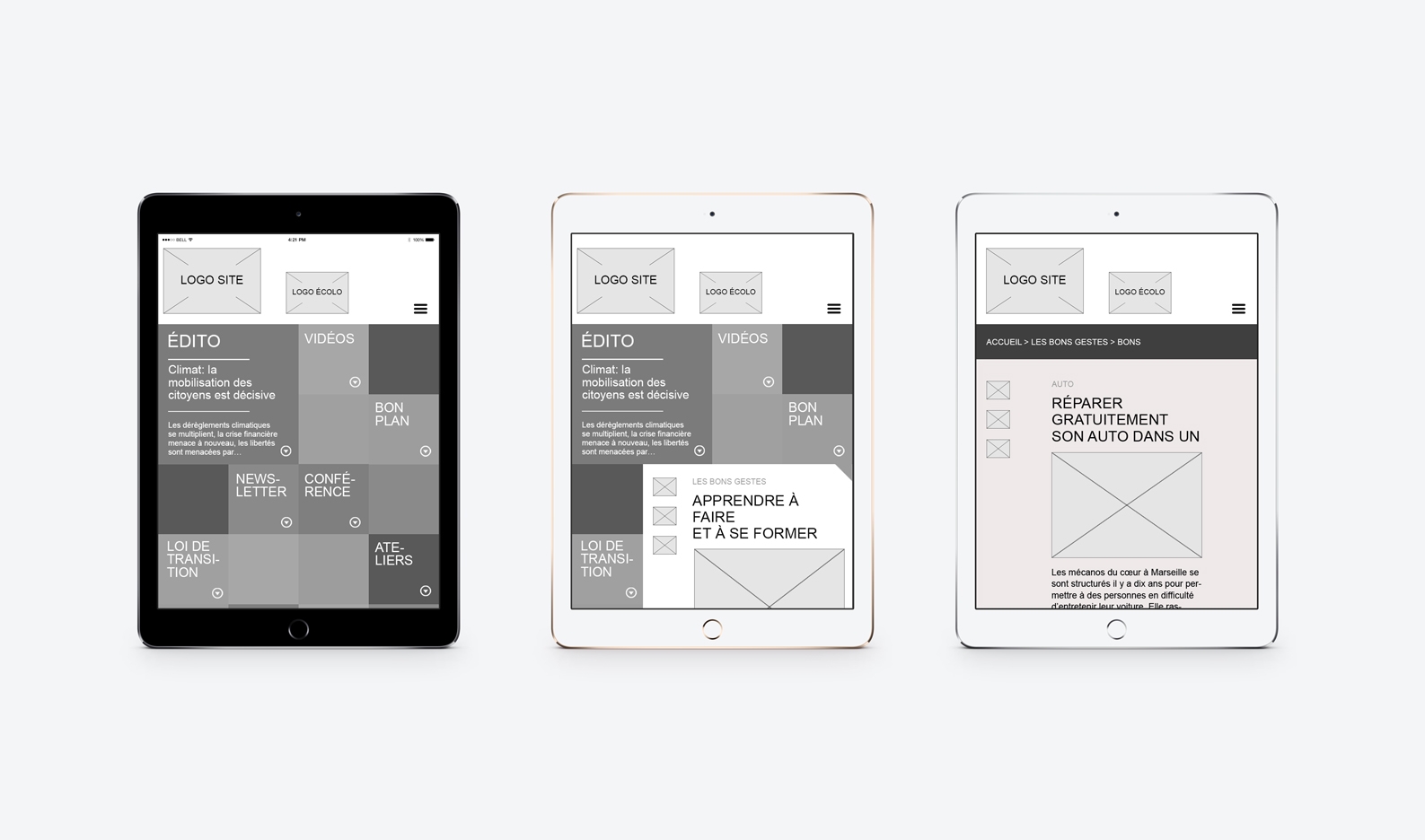
Conception des wireframes

L’étape suivante consiste à peaufiner les zonings et réaliser ce que l’on nomme des “wireframes” qui sont des maquettes des futures pages . Ces maquettes peuvent être assez proches de ce que sera le design final mais, en général, on reste en niveau de gris, on emploie des typographies “neutres” et des faux visuels ou pas de visuels du tout : il ne s’agit pas ici de valider le design graphique (étape suivante) mais bien de valider l’architecture et le contenu de chaque page du futur site Web.